[CSS覚書]画像ギャラリー風のページの画像に透明風のキャプションを入れてみた。
これはオシャレっぽくてまた使いたいので、覚書メモ。
コリスさんからひっぱってきました。
★
画像に枠線やウォーターマーク、キャプションをつけるスタイルシート | コリス
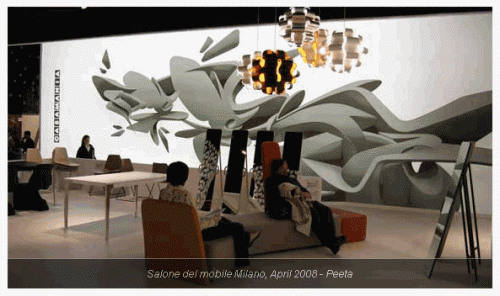
チュートリアルのデモはこんな感じ。

<div class="img-desc"> <img src="sample.jpg" alt="" /> <cite>Salone del mobile Milano, April 2008 - Peeta</cite> </div>
img-desc {
position: relative;
display: block;
height:335px;
width: 575px;
margin: 0 auto;
}
.img-desc cite {
background: #111;
-moz-opacity:.55;
filter:alpha(opacity=55);
opacity:.55;
color: #fff;
position: absolute;
bottom: 0;
left: 0;
width: 555px;
padding: 10px;
border-top: 1px solid #999;
}
透明度の設定
透明度はもちろんこの部分で設定しているようですが、
-moz-opacity:.55; filter:alpha(opacity=55); opacity:.55;
それぞれ、以下のブラウザに合わせた記述のようです。
- -moz-opacity(Firefox用)
- filter(IE用)
- opacity(Safari,Opera用)
参考:CSSで画像を透過させる方法 filter,-moz-opacity,opacity
以下のページでも様々な検証がされてます。
★スタイルシート[CSS]/フィルタ/半透明のグラデーションをかける – TAG index Webサイト
★アルファチャンネルとopacityの違い:FirefoxとSafariのCSS対応 – builder
ギャラリー風カスタマイズ

最終的にはこんな感じになりましたが、
画像ギャラリーみたいにする場合には、
最初に画像の幅と高さを決めてしまった方がよさそうですね。
またciteの方のwidthはpadding分を引くこと。
写真部分をあまり隠したくなかったので、透明スペースの高さを少し調整。
heightを入れてしまってもいいのかもしれないけど、
フォントサイズとpaddingを小さめにして調整しました。
上のライン(border-top:1px solid #999)も削除しています。
CSS最終形態
htmlの構成は変えておりません。
敷き詰める場合は、div単位で並べればよいだけですね。
.img-desc {
position: relative;
display: block;
height:207px;
width: 315px;
float: left;
margin-top: 20px;
margin-left: 5px;
}
.img-desc cite {
background: #111;
-moz-opacity:.55;
filter:alpha(opacity=55);
opacity:.55;
color: #fff;
position: absolute;
bottom: 0;
left: 0;
width: 305px;
padding: 5px;
font-size: 12px;
}


![[映画鑑賞メモ]伊丹十三作品回顧上映会「JUZO AGAIN」にて「ミンボーの女」を見たよ。 [映画鑑賞メモ]伊丹十三作品回顧上映会「JUZO AGAIN」にて「ミンボーの女」を見たよ。](https://ponnao.com/wp-content/uploads/2011/10/111023_133629.jpg)
![[レシピ]「wiiの間」発『夏の香りのカポナータ』 [レシピ]「wiiの間」発『夏の香りのカポナータ』](https://ponnao.com/wp-content/uploads/2011/07/110723_153350.jpg)
 横浜在住。Web制作の仕事をしているへっぽこワーキングマザーです。6歳児に育てられています。
横浜在住。Web制作の仕事をしているへっぽこワーキングマザーです。6歳児に育てられています。 ?>)









ディスカッション
コメント一覧
まだ、コメントがありません