[CSS覚書]CSSのみでカラー吹き出しを作る
キャラクターがしゃべってるような見出しで、
サイト内で汎用的に使えるものが一つ欲しかったので、
CSSだけで実装するふきだしに初めて挑戦してみた。
ふきだしといっても、カラー四角に尻尾がついている簡単な感じのやつです。

こちらのページを参考にしました。
★Pure CSSな吹き出し – Weblog – hail2u.net
下尻尾バージョン
このページの例題の下尻尾バージョンで、最終的にできたのがコレ。
自分のテンプレートの内容に沿って少し直してます。

CSS
.bubble {
position: relative;
width: 430px;
float: left;
}
.bubble .nakami {
color: #ffffff;
background-color: #66aa11;
padding:10px;
}
.bubble p.nakami {
margin:0;
}
.bubble .tail {
border-top: 18px solid #66aa11;
border-right: 24px solid transparent;
position: absolute;
bottom: -18px;
left: 36px;
width: 0;
height: 0;
}
html
ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。
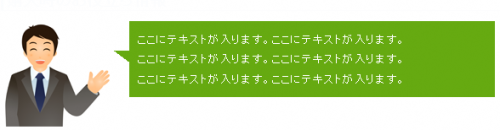
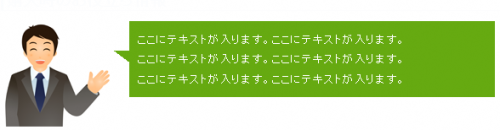
挑戦!左尻尾バージョン
で、最終的には、人物がしゃべっているように、尻尾を左に持ってこなければなりません。
一番のキモは尻尾の三角の傾斜の設定で、自分は数学的センスがないので、
いくら読んでも根本的なところが理解できませんでした(><。
尻尾の形と色はborderプロパティで決める。高さと色はborder-topプロパティで調節でき、尻尾の三角の傾斜はborder-right-sizeプロパティで調節できる。border-right-colorプロパティでtransparentを指定することによって、本来は四角になってしまうところを三角に削ってやるという話なので、border-right-sizeプロパティを増やすと傾斜はゆるくなり、逆に減らすと傾斜がきつくなる。
結局、display:blockの設定を追加し、DW上で無理やり動かしました(爆)
傾斜もなんとなくカンで・・・(爆)
結果、出来上がったのが以下の内容です。
transparentの向きが重要みたいですね。

.bubble .tail {
display:block;
border-top: 18px solid #66aa11;
border-left: 24px solid transparent;
position: absolute;
left: -18px;
width: 0;
height: 0;
top: 35px;
}
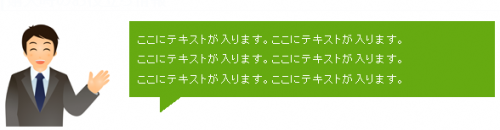
中央真ん中尻尾バージョン
中央真ん中に尻尾を出す場合も試してみました。

.bubble .tail {
margin-left: -12px;
border-right: 12px solid transparent;
border-bottom: 18px solid #66aa11;
border-left: 12px solid transparent;
position: absolute;
top: -18px;
left: 50%;
width: 0;
height: 0;
}
元ネタが角丸になってるので、別設定で角丸にもできるとは思うのですが、
ひとまず今日はここまでで。



 横浜在住。Web制作の仕事をしているへっぽこワーキングマザーです。6歳児に育てられています。
横浜在住。Web制作の仕事をしているへっぽこワーキングマザーです。6歳児に育てられています。 ?>)








ディスカッション
コメント一覧
まだ、コメントがありません