mt.vicna MT5用のテンプレート導入メモ
20100910_リンク切れのページなどがあったため、少し編集しました。
公式サイトのmt.vicnaテンプレートについて
★mt.Vicuna – Movable Type テーマ・テンプレート
mt.Vicuna Origin と mt.Vicuna Simple の違い
mt.Vicuna Origin 2.2.1は、MT4.x用のmt.Vicunaテンプレートセット 2.2.1と、テンプレート的には同内容になります。
MT5のデフォルトテンプレートを参考に、MT5テンプレートの機能を取り入れたものは、mt.Vicuna Simple 2.3以降という事になります。
mt.Vicuna Originはその為、バージョンを2.2.1とベースのテンプレートセットと同じにしています。
で、インストールの仕方は以下。ほぼWordpressと同じですねww
★mt.Vicuna Simple Theme Plugin
•今回作成したテーマは、プラグインの形式で提供されます。したがって「theme」ディレクトリではなく「plugins」ディレクトリへインストールします。スタティック・ファイルのインストールは、プラグインにより自動的に行われます。
•ダウンロードしたZipアーカイブを解凍し、「plugins」フォルダ内にある「mtVicunaSimple」をフォルダごと、MTインストールフォルダ内の「plugins」ディレクトリにアップロードします。
•左メニューの「デザイン」「テーマ」をクリックします。(現在はブログ用テーマのみの状態です。ウェブサイトでのテーマには、このテーマは表示されません。)
•一覧表示されているブログテーマの中の、「mt.Vicuna Simple テーマ 2.3」の右の適用ボタンをクリックすると、テーマの適用が行われます。
•適用後は再構築を行ってください。
エラーと修正ファイル
このmt.vicnasimpleのテンプレートは、MT5の「ブログ」にしか使えないようなのだが、
ブログ新規作成時にエラー出ました。
Error reading /hogehoge/mtVicunaSimple/l10n_ja.yaml: YAML::Tiny does not support a feature in line ”mt.Vicuna skin’: ‘mt.Vicunaスキン”
コメント欄にまったく同じエラーの出ていた方がいて、
修正版が作られていたので助かりました。
★mt.Vicuna Simple 2.3.1公開します – WolaWola
どうも、kentaroさん。以前調べていただいた事で、こちらでも解った事がありました。助かりましたよ。
さて、エラーを見た限りでは「l10n_ja.yaml」での書き方の問題の様なのですが、一点気になっているところがありまして、それは「YAML::Tiny」の部分です。確かMT5ではデフォルトで「YAML::Syck」が使われるように変更されたという記憶があります。私の環境でもL10Nのエラーは「YAML::Syck」のエラーメッセージになります。
強制的に「YAML::Tiny」を使う方法もあるようなので、それで動作確認を行ってみます。
報告ありがとうございました。
で、上の要件が修正された修正版がありまして、
ダウンロード項目一番下の
◦mt.VicunaSimple 2.3.1 YAML::Tiny・エクスポートエラー対応版
をダウンロードすること
※解凍後の階層がなぜか深くなってるので、アップロード時に注意
mtVicnaSimple\trunk\mtVicnaSimple
です。
スキンの適用
管理画面でのテンプレートの適用のざっくりとした進め方は以下。
1.デザイン→テーマで「mt.Vicuna Simple テーマ 2.3.1 」を適用
2.スタイルで、カテゴリの中からmt.Vicneレガシー・スキンを選択
3.レイアウトを選択→左下「デザインを適用」をクリック
【今回の自分の場合】
左メニュー『デザイン』内の『スタイル』を選択。
カテゴリの中から、+mt.Vicunaレガシー・スキンを選択。
『Style Future』を選択→適用
以降は『スタイル』をクリックすると、
『保存されているスタイル』項目になり、選んだもののみ表示される。
例えばstyle-futureのスキンを設定した場合には、
styles.cssに以下のような設定がされる
@import url(https://hogehoge.com/mt5/mt-static/support/themes/style-future/style-future.css);
style-future.css内で、他のスタイルシートにインポートされてるので、
直にそれを修正して上書きすればよい。
4/8追加
色々悩みながらいじくりつつ、以下のページを見ながら大体概要はわかった。
★テーマ一覧とダウンロードページ
★使い方が詳しく書かれてるページ
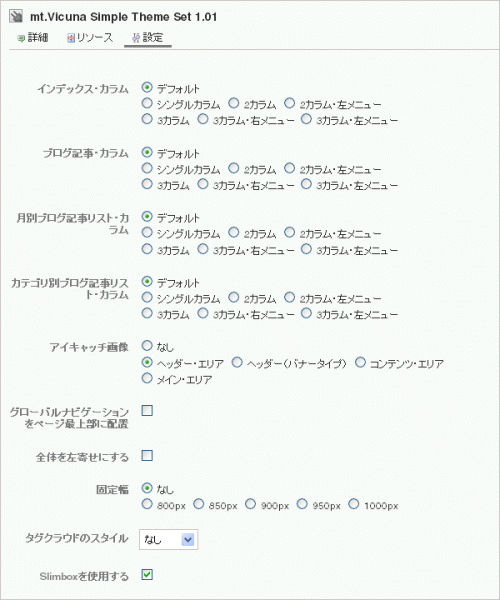
いじくっているうちに、プラグイン画面で、
レイアウトの設定もできることがわかりました。
これはすごい!
左メニュー『ツール』>『プラグイン』
ローカルでの修正方法(DreamWeaver使用)
index.htmlの
を以下のようにローカルのstyles.cssにつなぐように修正




 横浜在住。Web制作の仕事をしているへっぽこワーキングマザーです。6歳児に育てられています。
横浜在住。Web制作の仕事をしているへっぽこワーキングマザーです。6歳児に育てられています。 ?>)








ディスカッション
ピンバック & トラックバック一覧
[…] かな? <今回参考にさせていただいたURL> ・mt.vicna MT5用のテンプレート導入メモ https://ponnao.com/?p=5553・MTOS5でmt.Vicunaを使う のキャッシュ ・Vicunaフォーラム http://vicuna.jp/forum/index.php […]